第四天的重點是學習JavaScript。JavaScript可以幫助網頁實現互動功能,而今天,我們將學習JavaScript的基本語法,以及如何操作HTML元素,和處理使用者的輸入。
1. 變數: 可以使用 let、const 或 var 來聲明變數。
let name="javaScript";
const age=3;
var isCode=true;
let、const 是現代JavaScript最推薦使用的變數聲明方式,差別在於let可以改變變數,而const不能重新賦值。 var 則是舊的聲明方式,甚至曾經是唯一的聲明變數方式,但他的作用域是函式作用域,這會導致在變數聲明前也能訪問,造成「提升」現象,而難以追蹤,除此之外,它還允許重複宣告,會存在潛在的錯誤和混亂。
對於JavaScript的變數聲明方式,我對ChatGPT提出了一些疑問:
Q:在C++、C等的程式語言中,會需要指定變數類型進行宣告,JavaScript不用嗎?
A:JavaScript是一種動態語言,因此變數類型可以根據賦值自動調整、可以保存任何數據類型,並且在程式運行過程中改變類型。但這也代表在進行變數管理時,應更小心類型變化,避免錯誤。
2. 函式: 用來執行特定任務的一組語句,可以傳入參數並返回結果。
function greet(name){
return "Hello, "+name;
}
let message=greet("javaScript");
console.log(message); //output "Hello, javaScript"
3. 條件語句:
let age=18;
if(age>=18){
console.log("Adult");
}
else{
console.log("Minor");
}
4. 響應用戶的動作:
<button onclick="showMessage()"> 點擊我 </button>
<script>
function showMessage(){
alert("你點擊了按鈕");
}
</script>
JavaScript可以和HTML的元素互動,透過*DOM操作網頁上的內容。
<h1 id="Title">Hello, World!</h1>
<button onclick="changeText()">點及我更改標題</button>
<script>
function changeText(){
document.getElementById("Title").innerHTML="標題已經改變!";
}
</script>
getElementById("title"):用來獲取 HTML 中的 <h1> 元素,通過JavaaScript來改變它的內容。
*註1:文件物件模型,處理標記式語言(例如:HTML)的標準程式介面,將HTML文件結構化,利用樹狀結構呈現模型介面。(節錄自:https://www.tsg.com.tw/blog-detail4-169-0-dom.htm )
透過上述的JavaScript學習,將其添加到應用,讓使用者能夠輸入數據,以及顯示結果。
<!DOCTYPE html>
<html lang="zh-Hant">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scal=1.0">
<title>budget_Web</title>
</head>
<body>
<h2>紀錄支出</h2>
<input type="text" id="expense" placeholder="請輸入支出金額">
<button onclick="saveExpense()">保存支出</button>
<p id="output"></p>
</body>
<script>
function saveExpense(){
let expense = document.getElementById("expense").value;
document.getElementById("output").innerHTML="你輸入的支出是:"+expense;
}
</script>
</html>
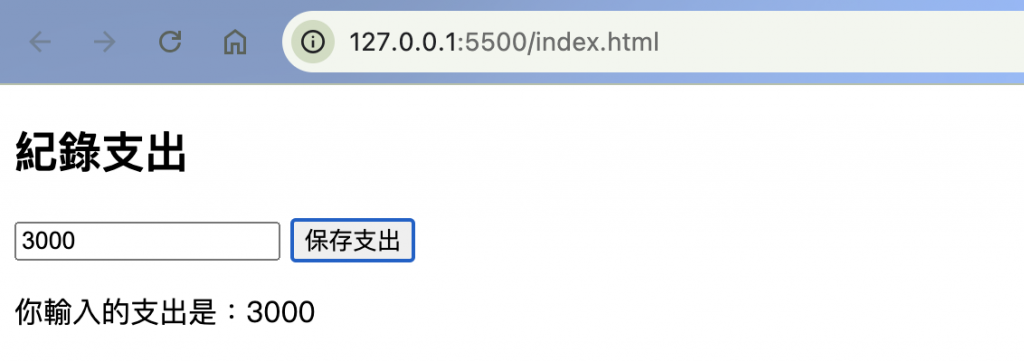
成果展示